
Have you ever thought of sending emails with tables attached? As for now, there is no direct option in the flow to add tables. Let’s understand and see how we can send emails with tables via flow using a classic email template with HTML. This knowledge is impactful when sending emails with data for better understanding and presentation.

Let’s see how you can achieve the requirement with the help of my example. I will explain it to you in the following steps:
Create a classic email template with an HTML body.
Create an email alert.
Create a flow with Email Alert
The Final Output
Step 1: How to create a classic email template with an HTML body.
Let's begin by creating a classic email template with HTML. To learn more on how to create a classic email template, refer here. Name the template ”Test email template for table". Choose a custom template type. In the “HTML Body” page, enter the HTML source text for the message as given below:
Note: You can customize the message as per your requirements.
<span style="color: rgb(8, 144, 240);">Dear Team,</span><br><br><span style="color: rgb(8, 144, 240);">Test template is initiated.</span>
<pstyle="color: rgb(8, 144, 240);">Case Number: <strong>{!Case.CaseNumber}</strong>
<br>Case Reason: <strong>{!Case.Reason}</strong>
<br>Contact Name: <strong>{!Case.Contact}</strong>
<br>Initiated Date & Time: <strong>{!Case.CreatedDate}</strong></p>
<br><br><table class="ql-table-blob" style="width:100%; border: 1px solid black;"><tbody><tr><th style="border: 1px solid black;">Team</th><th style="border: 1px solid black;">Action</th></tr><tr></tr><tr><td style="border: 1px solid black;">Area Variation</td><td style="border: 1px solid black;">Review the case and take the required action</td></tr><tr><td style="border: 1px solid black;">System Admin</td><td style="border: 1px solid black;">Review the reason and Click OK</td></tr></tbody></table><br>Note: This is a system generated email, do not reply to this.

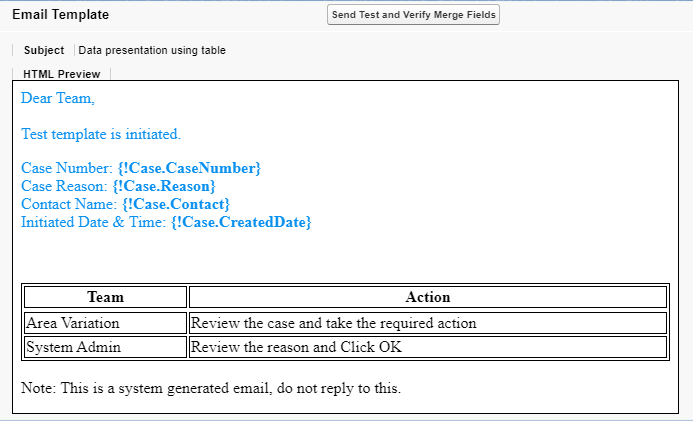
The HTML preview will look like the image given below:

Step 2: Create an email alert
Create an email alert “Template for Email with tables” from the setup with the previously created email test template. Recipients can be just your users. Refer image given below:

Step 3: Create a flow with Email Alert
Create a Record Triggered flow on Case "Email with tables" which executes on create/update. No entry conditions are required. Add Email Alert element with “Template for Email with tables”.Refer image given below:



Step 4: The Final Output

Happy!! to help you add to your knowledge. You can leave a comment to help me understand how the blog helped you. If you need further assistance, please contact us. You can click "Reach Us" on the website and share the issue with me.
Blog Credit:
D. Khare
S. Chaudhary
Salesforce Developer
Avenoir Technologies Pvt. Ltd.
Reach us: team@avenoir.ai


Commentaires